
Scroll Event Takibi Tag Manager ile Nasıl Yapılır?
- 1.GTM Üzerinden Google Analytics Kurulumu
- 2.Google Tag Manager & Google Analytics E-Ticaret Entegrasyonu
- 3.AdBlock Kullanıcıları GTM ve Analytics ile Nasıl Hesaplanır?
- 4.Scroll Event Takibi Tag Manager ile Nasıl Yapılır?
- 5.Google Tag Manager ile Meta Description Gönderimi
Scroll event özellikle içerik siteleri için güzel bir özellik. Bunun en önemli sebebi de “bounce rate” sorunu. Örneğin herhangi bir trafik kaynağından bir içeriğinize kullanıcının geldiğini düşünelim. Kullanıcı o içerikte 3 dakika vakit geçirdiği ve içeriği okuduğu halde herhangi bir Google Analytics eventi (başka sayfaya geçiş ya da belirlenen herhangi bir Analytics eventi) tetiklemeden çıkış yaparsa bu bounce rate oluyor. Pratikte bounce olmayan bir durumu Google Analytics çalışma prensibi nedeniyle bounce rate olarak görüyoruz. Bu durumu engellemek için türlü yöntemler var. Örneğin sitede 2 dakika vakit geçirildiğinde tetiklenen bir event ya da scroll event bunu engelleyebilir.
Bu yazımızda Google Tag Manager ile Scroll Event Takibi nasıl yapılır onu anlatacağız fakat LunaMetrics bunu detaylı bir şekilde yapmış ve bize hazır olarak sunmuş. Biz de bu hazır yapıyı çok ufak bir değişiklikle size ileteceğiz.
Google Tag Manager ile Scroll Event Takibi nasıl yapılır?
1- Öncelikle linkteki JSON container dosyasını indirin (Linke sağ tıklayıp kaydet demelisiniz).
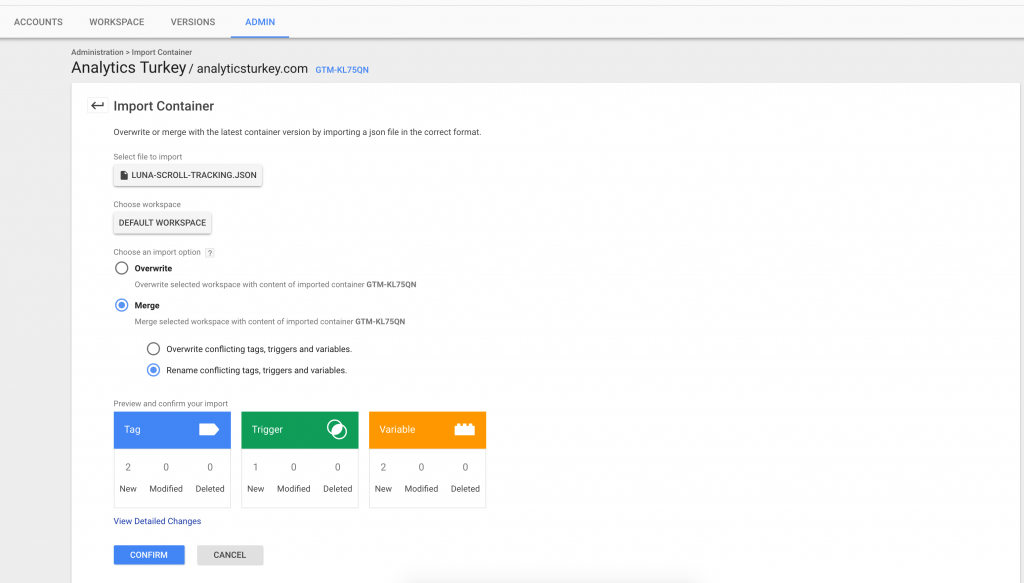
2- Bu dosyayı aşağıdaki yönergelere göre Google Tag Manager yönetici ekranından “import container” seçeneğiyle kendi containerınıza ekleyin.
Burada “üzerine yaz” ya da “birleştir” olarak 2 seçenek sunuyor. Biz birleştir seçeneğini tercih ediyoruz çünkü tüm containerımızı değiştirmek istemeyiz. Seçimi yapıktan sonra ekranımız aşağıdaki gibi olacak.
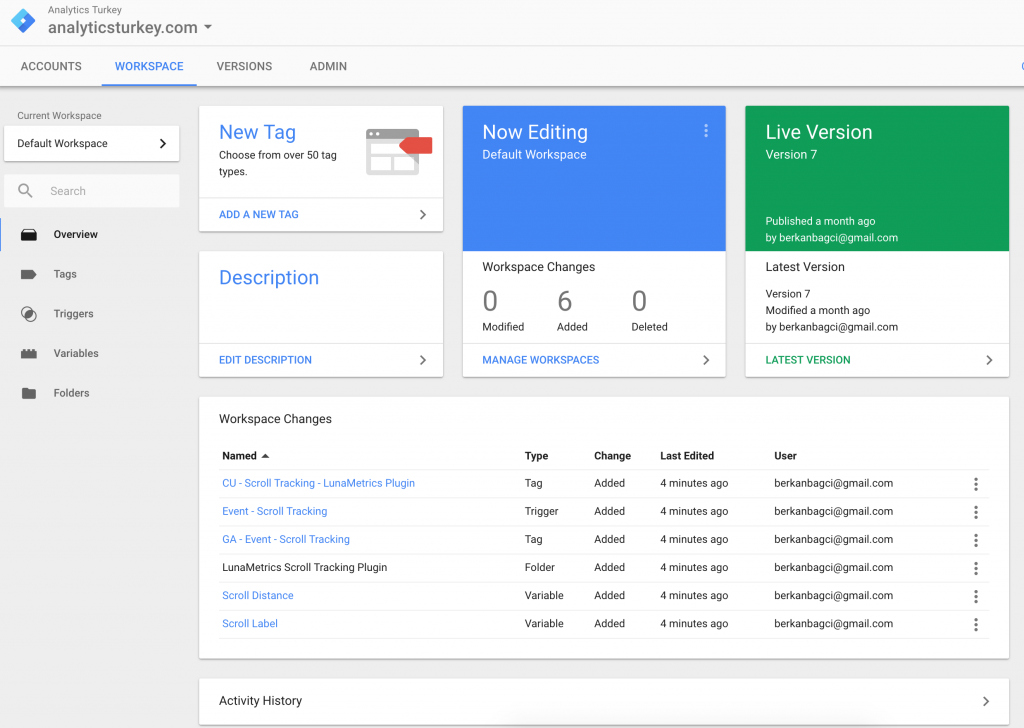
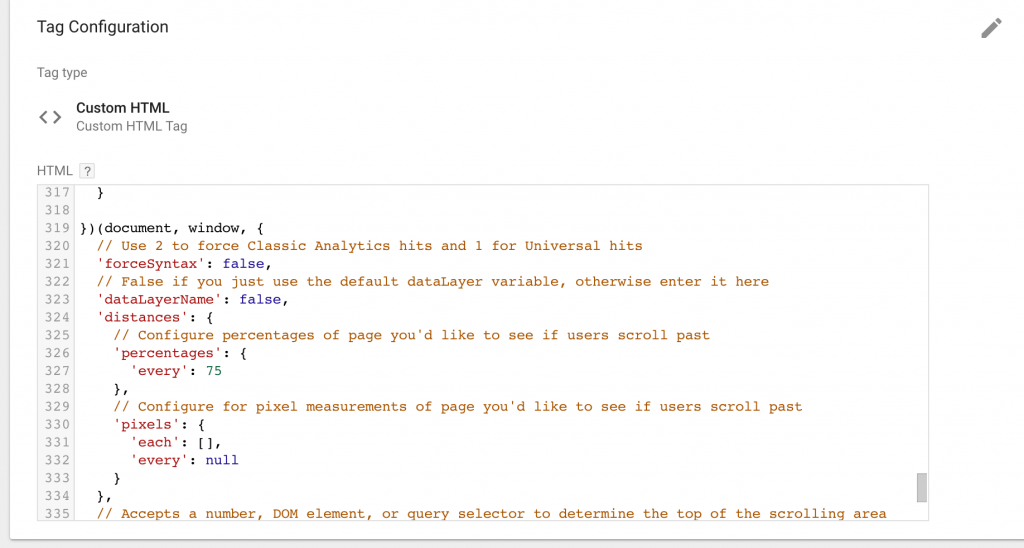
3- Bu dosyayı içe aktardıktan sonra dikkat etmemiz gereken 2 nokta var. Birincisi “GA – Event – Scroll Tracking” içinde kendi {{YOUR_GA_TRACKING_ID}} adıyla yer alan Analytics ID’yi kendi ID’miz ile güncellemek. İkincisi ise “CU – Scroll Tracking – LunaMetrics Plugin” etiketi içerisinde 326. sırada yer alan ve ‘percentages’: { ile başlayan satırlarda bu eventin çalışma mantığını belirleyebilirsiniz. Ben örneğin %75 scroll edilince çalışması için ‘percentages’: { ‘every’: 75 olarak yazdım.
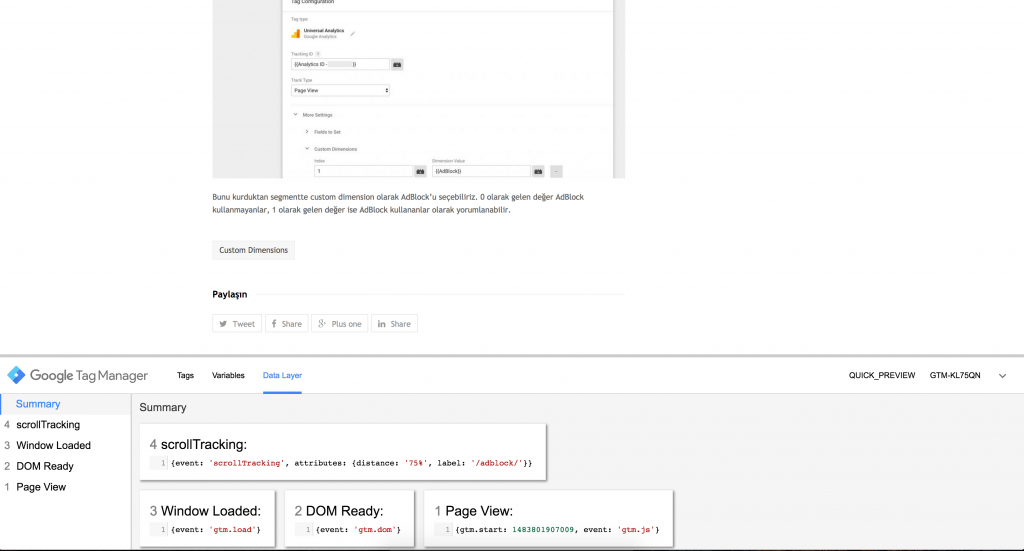
Bu işlemleri yaptıktan sonra preview moddan kontrol edip yayına alabilirsiniz. Kontrol ettiğinizde de scroll eventinin çalıştığını görebilirsiniz.
Önemli Not: Scroll eventi çalıştırdığınız günden itibaren bounce ratelerinizde düşüş görebilirsiniz. O yüzden bu olayı aktif ettiğiniz günü Analytics’e not olarak ekleyebilirsiniz.








_gaq.push([‘_trackEvent’, Category, Action, Label, Value]);
şeklinde bir script’in analitik’de event takibinin kurulumu için hangi analitik kodu kullanılmalı ?
eski sürüm mü ? yoksa universal sürüm mü ? ayrıca bu event’in takibi için analitikte özellikle bir goal ayarlanmalı mıdır ?
Şu şekilde yapmanızı öneririm: https://developers.google.com/analytics/devguides/collection/analyticsjs/events
Event takibini direkt olarak event sayfalarından zaten yapabilirsiniz ama eğer sizin için önemli bir eventse bunu goal olarak ekleyerek daha hızlı takibini yapma şansınız olur. Mecbur değilsiniz ama dediğim gibi sizin için önemli bir metrikse yapabilirsiniz.
User ID mi kabul etmiyor. Çok yeniyim bu konulara tam bilmiyorum o yüzden vaktinizi alıyorum kusura bakmayın. Gördüğüm en karışık sistem bu herhalde.
Merhaba,
Hangi User ID’yi kastediyorsunuz, tam anlayamadım. Ekran görüntüsü atma şansınız var mıdır?
Merhaba,
{{YOUR_GA_TRACKING_ID}} adıyla yer alan Analytics ID’yi kendi kodumla güncelledim fakat Önizleme’de kapsayıcıda hata var diye uyarı alıyorum.
Konum: GA – Event – Scroll Tracking
Açıklama: Bir etikette bilinmeyen değişken “UA-xxxxxxxxx-x” bulundu. Etiketi düzenleyin ve bilinmeyen değişkeni kaldırın.
Kodu güncellerken hata mı yaptım, Direkt parantezin içerisine aldım GA izleme kodumu. Destek olabilir misiniz?
Merhaba,
Bu yazı yazıldığında GTM üzerinde otomatik olarak scroll takibi yapılamıyordu fakat şu anda mümkün. Bu yazıyı okuyarak direkt olarak bu şekilde yararlanabilir ve sorununuzu çözebilirsiniz: https://medium.com/boostroas/scroll-tracking-ile-i̇çeriğin-ölçümlenmesi-75b3051091d4