
Google E-Tabloları CRM Aracı Olarak Kullanmak
Google birçok ücretsiz ürünü sayesinde insanları büyük dertlerden kurtarıyor. Aşağıdaki detaylı entegrasyon sayesinde de Google E-Tablolar’ı bir CRM aracı olarak nasıl kullanabileceğinizi anlatacağım.
Google E-Tabloları bir CRM aracı olarak kullanmak için ihtiyacımız olan şey Google Tag Manager ve boş bir e-tablolar sayfası.
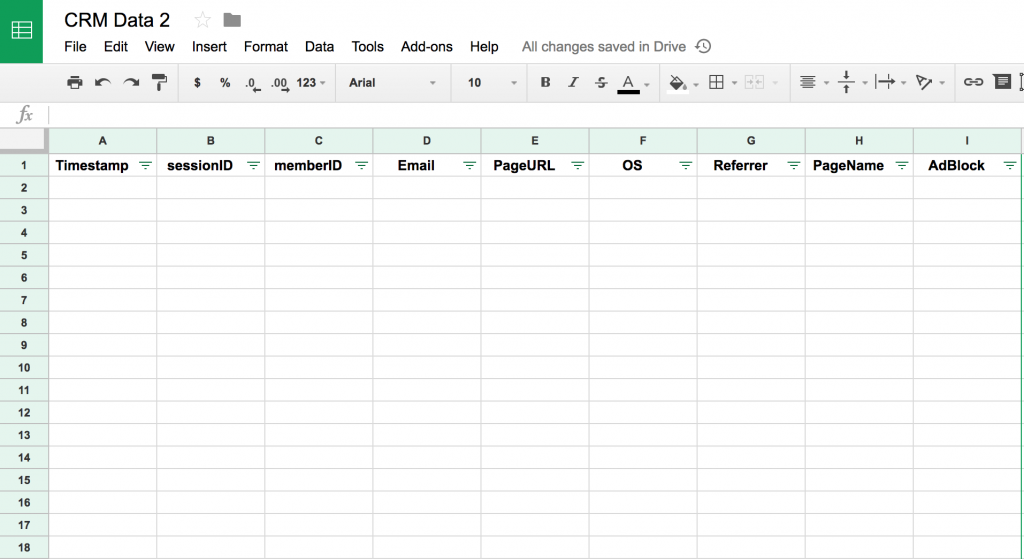
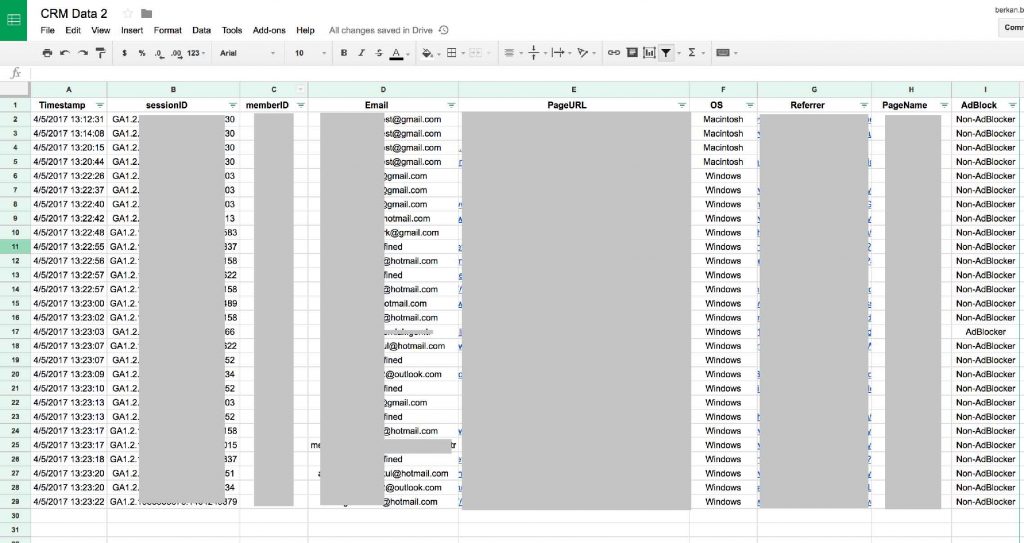
Boş bir Google E-Tablolar sayfasına takip etmek istediğimiz boyutları yazıyoruz. Ben deneme amaçlı aşağıdaki gibi bir tablo oluşturdum.
Burada zaman damgası da basarak kullanıcıların Google Analytics oturum ID’lerini, sitemde tuttuğum üye ID’lerini, mail adreslerini, gezdikleri sayfa URL’lerini, işletim sistemlerini, o sayfaya geldikleri kaynağı, sayfa adını ve adblock kullanıp kullanmadıklarını görmek istedim. Bu oldukça basit ve sadece deneme amaçlı hazırlanmış tablonun haricinde siz istediğiniz aksiyona göre işlem yapabilirsiniz. Ben page view eventine göre çalıştırdım örneğin, siz üye olanlara göre ya da sepet sayfasını görenlere göre aksiyonlar geliştirebilirsiniz. Tamamen sizin pazarlama yeteneğinize bağlı.
Bunu yapmak için aşağıdaki script’e ihtiyacımız var. Bu script’i konuyu araştırırken buldum: http://www.ganotes.com/pass-dynamic-data-to-google-sheets-using-google-tag-manager/ Script’in içerisinde nasıl çalıştıracağımızı da anlattım fakat ondan önce e-tablomuzda Tools > Script editor alanına erişmemiz gerekiyor. Karşımıza çıkan script ekranına da aşağıdaki kodları eklemeli ve aşağıdaki kod bloğunda yer alan adımları takip etmeliyiz.
// Kullanım
// 1. Sayfa adı olarak e-tablonuzun olduğu ekranda genelde Sheet1 ya da Sayfa1 olarak adlandırılmış ismi girmelisiniz.
// 1. https://docs.google.com/spreadsheets/d/Tablo ID/ tablonuzun URL'inde /d/ 'den sonraki alan Tablo ID'nizdir.
var SHEET_NAME = "Sheet1";
var SHEET_KEY = "AKfycbxd1UW1K2Hd9Wzd2qC98Gtbsa";
// 2. Run diyerek çalıştırıyoruz.
//
// 3. Daha sonra Publish diyerek Deploy as web app diyoruz.
// - Proje adını girdikten sonra yeni versiyon olarak kaydediyoruz.
// - İzinleri ayarladıktan sonra aktif ediyoruz ve izinleri verirken de önce "Execute the app as" kısmında kendimizi, Who has access to the app kısmında ise anyone, even anonymous alanını seçiyoruz.
// 4. Script'i oluşturduktan sonra URL'i kopyalıyoruz.
//
// 5. Tablonuzda belirlediğiniz sütun isimlerini değişken adlarıyla birleştirerek scriptimize yazacağız.
var SCRIPT_PROP = PropertiesService.getScriptProperties(); // new property service
// If you don't want to expose either GET or POST methods you can comment out the appropriate function
function doGet(e){
return handleResponse(e);
}
function doPost(e){
return handleResponse(e);
}
function handleResponse(e) {
var lock = LockService.getPublicLock();
lock.waitLock(30000); // wait 30 seconds before conceding defeat.
try {
// next set where we write the data - you could write to multiple/alternate destinations
var doc = SpreadsheetApp.openById(SHEET_KEY);
var sheet = doc.getSheetByName(SHEET_NAME);
// we'll assume header is in row 1 but you can override with header_row in GET/POST data
var headRow = e.parameter.header_row || 1;
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
var nextRow = sheet.getLastRow()+1; // get next row
var row = [];
// loop through the header columns
for (i in headers){
if (headers[i] == "Timestamp"){ // special case if you include a 'Timestamp' column
row.push(new Date());
} else { // else use header name to get data
row.push(e.parameter[headers[i]]);
}
}
// more efficient to set values as [][] array than individually
sheet.getRange(nextRow, 1, 1, row.length).setValues([row]);
// return json success results
return ContentService
.createTextOutput(JSON.stringify({"result":"success", "row": nextRow}))
.setMimeType(ContentService.MimeType.JSON);
} catch(e){
// if error return this
return ContentService
.createTextOutput(JSON.stringify({"result":"error", "error": e}))
.setMimeType(ContentService.MimeType.JSON);
} finally { //release lock
lock.releaseLock();
}
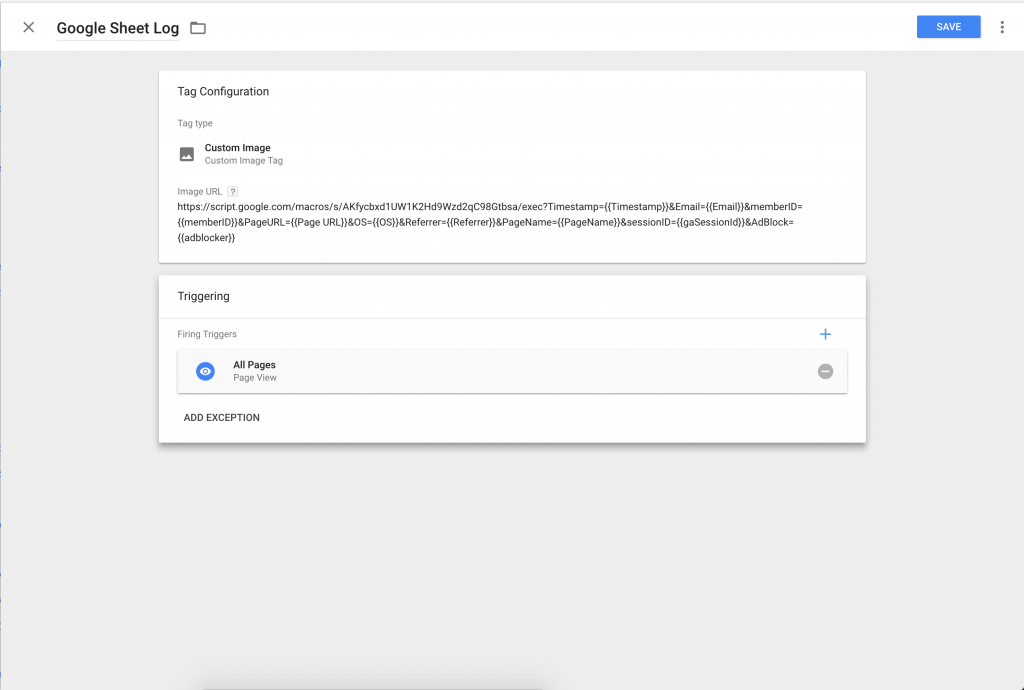
}Yukarıdaki işlemleri yaptıktan sonra sıra bunu GTM üzerinden çalıştırmaya gelecek. Burada da yardımımıza değişkenler koşacak. Hangi kolona hangi değişkeni göndereceğimize bu alanda karar vereceğiz. Yapmamız gereken şey GTM üzerinde yeni bir “Custom Image” etiketi oluşturmak. Bu etiketi oluştururken de script’imizin URL’ini kullanacağız. Aşağı yukarı şöyle bir URL oluşacak:
https://script.google.com/macros/s/AKfycbxd1UW1K2Hd9Wzd2qC98Gtbsa/exec?Timestamp={{Timestamp}}&Email={{Email}}&memberID={{memberID}}&PageURL={{Page URL}}&OS={{OS}}&Referrer={{Referrer}}&PageName={{PageName}}&sessionID={{gaSessionId}}&AdBlock={{adblocker}}
Bu URL’i yorumladığımızda şöyle bir durum ortaya çıkmış oluyor: Ben Timestamp sütununa {{Timestamp}} değişkenimi, sessionID sütunuma {{gaSessionId}} değişkenimi yazdırmış olacağım. Bu GTM değişkenlerini öncesinde GTM’de oluşturmak gerekiyor elbette.
Sıra geldi trigger kısmına, yani bunu hangi şartlarda çalıştıracağımıza. Dediğim gibi ben page view eventi ile çalıştırdım. Siz bunu istediğiniz gibi kullanabilirsiniz.
Son durumda şöyle bir görüntü olacak GTM ekranınızda:
Bütün bu işlemlerin sonunda elde ettiğim görüntü şu şekilde oluyor:
Gizlilik gereği bazı verileri gösteremedim elbette. Fakat yukarıdaki işlemleri yapmanız durumunda sizin de benzer bir ekran ile karşılacağınız aşikar. Sadece neyi okumak istediğinize ve hangi şartlarda okumak istediğinize karar vermeniz gerekiyor. Gerisi her şekilde çözülüyor.
Bu yapıyı kurmak biraz zahmetli ve karışık olduğu için konuyla ilgilenenler olursa yardım almak için ulaşabilirler.







Yardımlarınız için teşekkürrederim.
Excel Kullanımımı Google E-Tablo ya aktarmak istiyorum
Javascrit bilgim yok
Yapamadığım şey şu
2 Farklı E-Tablo da Düşey ara yapamıyorum.
=DÜŞEYARA(C11;IMPORTRANGE(link adres”;”sayfaadı;hücre adı”;dizin) dememe rağmen olmuyor
Bu Konuda yardımcı olabilirmisiniz ?
Teşekkürederim
Google analytics mobil uygulamasının eski versiyonunda kayıtlı tablolar indirip kullanabiliyorduk şimdilerde bunu yapamıyorum. Bana başta kullanıcı verileri olmak üzere hangi sayfaya ne kadar giriş oldu arama terimleri gibi verilerin olduğu hazır bir tablo paylaşır mısınız?