GTM Üzerinden Cookie Nasıl Tutulur, Nasıl Kullanılır?
Cookie, yani çerez, her geçen gün özellikle dijital reklam sektöründe oldukça ilgi çekici hale gelen ve sıkça kullanılan bir “pazarlama” aracı oldu. Pazarlama aracı diyorum çünkü esasında bir “tanımlama” aracı olan cookie sayesinde kullanıcılara oldukça etkin bir pazarlama faaliyeti sürdürülebiliyor reklamcılar. Sadece reklamcılar da değil, recommendation engine yazılımlarına sahip şirketler, dönüşüm optimizasyonu üzerine çalışan profesyoneller ve e-posta pazarlaması yapanlar bundan oldukça faydalanıyorlar.
Bu yazımızda GTM üzerinden nasıl cookie tutacağımızı ve bu cookieleri nasıl kullanacağımızı anlatacağız.
Cookie tutmak için ihtiyaçlarımızı listeleyelim:
1- Tag (Etiket): Cookie’yi tutmak için bir Javascript kod bloğuna ihtiyacımız var. Bu kod bloğunu ve kod bloğundaki satırların ne anlama geldiğini aşağıda görebilirsiniz.
2- Trigger (Tetikleyici): Cookie’yi hangi durumlarda tutacağımızı belirlemek için bir tetikleyiciye ihtiyacımız olacak. Örneğin belli bir kampanya üzerinden gelen kullanıcıları cookieleyerek daha sonra bu kullanıcılara widgetlar ya da başka içerikler gösterebiliriz ya da sitemizde bildirim göndermek için izin istiyorsak, bu izni verenleri ya da vermeyenleri ayırıp onlarla farklı iletişimler kurabiliriz.
3- EditThisCookie (Tarayıcı Eklentisi): Aslında console üzerinden de cookie kontrolü yapabiliriz ama bu eklenti sayesinde daha derli toplu görme şansımız oluyor, o yüzden bunu tercih ediyoruz. Chrome için buradan indirebilirsiniz:
GTM Üzerinden Cookie Nasıl Tutulur?
Cookie’yi aşağıdaki kod bloğu ile tutabiliriz:
<script> var cookieName = "MailChimp"; var cookieValue = "Günlük Bülten İzni"; var cookiePath = "/"; var expirationTime = 31536000; //For example one month in seconds (2628000) expirationTime = expirationTime * 1000; //Convert expirationtime to milliseconds var date = new Date(); //Create javascript date object var dateTimeNow = date.getTime(); //Get current time in milliseconds since 1 january 1970 (Unix time) date.setTime(dateTimeNow + expirationTime); //Set expiration time (Time now + one month) var expirationTime = date.toUTCString(); //Convert milliseconds to UTC time string document.cookie = cookieName+"="+cookieValue+"; expires="+expirationTime+"; path="+cookiePath; //Set cookie </script>
Burada cookiName ve cookieValue sizin nasıl bir cookie toplayacağınızı, expirationTime ise ne kadar süreyle cookie’yi saklayacağınızı belirlemenizi sağlıyor.
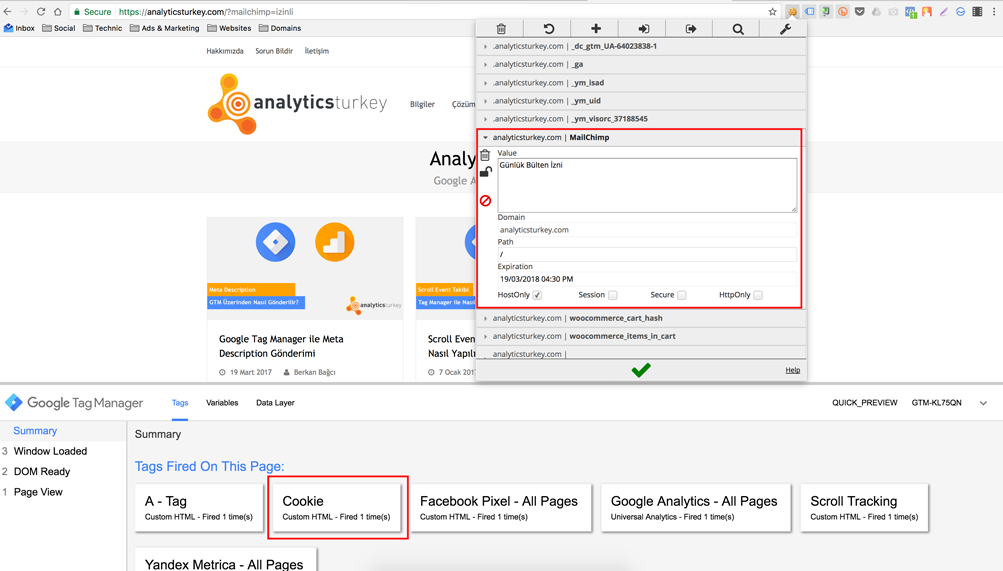
Sadece bu kod bloğunu çalıştırmak yetmiyor elbette. Bu kodun hangi durumlarda tetikleneceğini, yani kullanıcıların hangi davranışında bu cookie’yi tutacağımızı belirliyoruz. Bunu da tetikleyici sayesinde yapıyoruz. Örneğin biz test için MailChimp’te günlük bülten gönderme izni aldığımız kullanıcıları cookielemek istiyoruz. Bize izin veren kullanıcıların URL’de ?mailchimp=izinli metnini içeren bir sayfaya geldiklerini varsayalım. Bu durumu trigger olarak ekledikten sonra cookie tutmaya artık tamamen hazırız. Debug modda test ediyoruz ve aşağıdaki gibi bir görüntü almayı hedefliyoruz.
Bu görüntüyü elde ettikten sonra artık cookie topluyoruz diyebiliriz. Peki gelelim daha güzel bir soruya 🙂
GTM Üzerinden Tutulan Cookie Nasıl Kullanılır?
Cookie’yi tutuyoruz ve bunu kullanmamız gerekiyor. Bunu da “değişkenler” üzerinden çok rahat bir şekilde yapabiliyoruz. Ancak nasıl bir farklılık yaratacağımızın da önemi var. Burada aklınıza ne gelirse kullanabilirsiniz. Biz size sadece bunu GTM üzerinden nasıl yapacağınızı göstereceğiz.
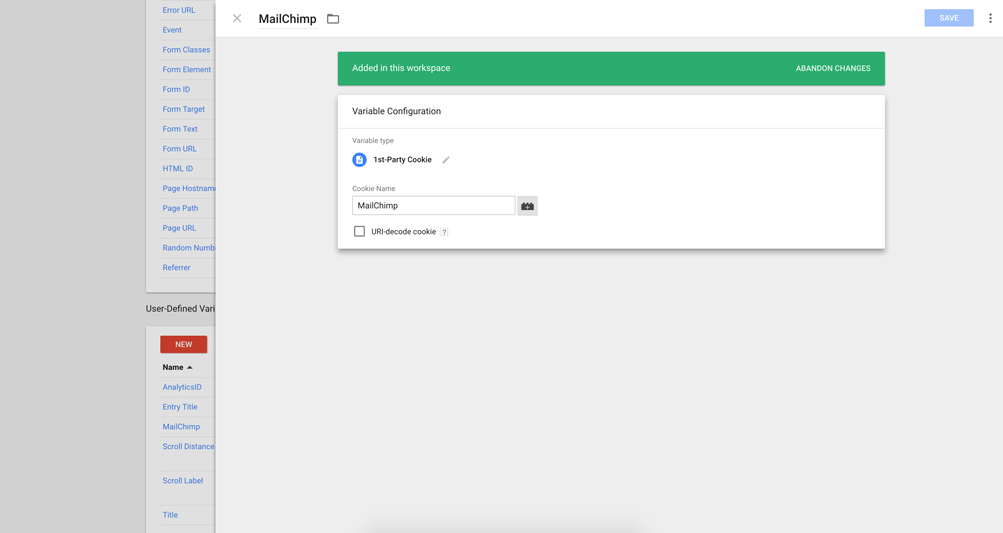
1- Önce değişkenimizi tanımlıyoruz. CookieName’i direkt olarak GTM üzerinden alabiliyoruz. Bize bu rahatlığı da sağlıyor 🙂 Cookie adı olarak ne belirlediysek onu yazıyoruz.
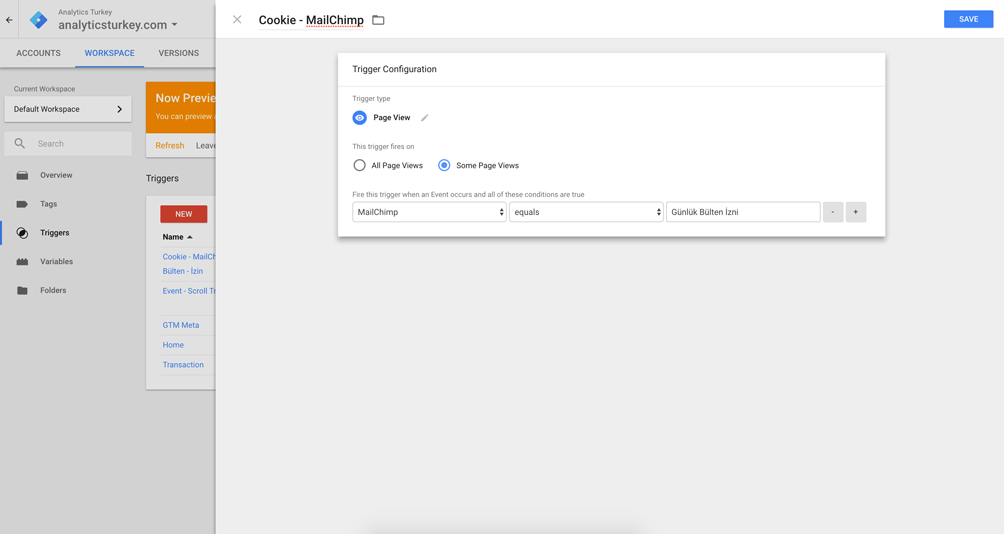
2- Cookie adını bir değişken olarak tanımladıktan sonra bir de tetikleyici tanımlamamız gerekiyor. Bu tetikleyiciyi de aşağıdaki gibi tanımlayabiliyoruz.
Biz Günlük Bülten İzni veren kullanıcıları cookielemiştik. Çalıştıracağımız etiket de bu kullanıcıları hedefleyen bir etiket olduğu için tetikleyicimizi bu şekilde oluşturuyoruz.
3- Son olarak da bu kullanıcılara ne göstereceğimiz kaldı. Ne isterseniz gösterebilirsiniz. İstediğiniz bir kod bloğunu ya da hazırda bulunan bir etiketi çalıştırabilir, bu kullanıcıları özelleştirebilirsiniz.
GTM üzerinden cookie tutma konusunda sorularınız olursa yorum yaparak sormanızı rica ederiz.