
Google Tag Manager ile Meta Description Gönderimi
- 1.GTM Üzerinden Google Analytics Kurulumu
- 2.Google Tag Manager & Google Analytics E-Ticaret Entegrasyonu
- 3.AdBlock Kullanıcıları GTM ve Analytics ile Nasıl Hesaplanır?
- 4.Scroll Event Takibi Tag Manager ile Nasıl Yapılır?
- 5.Google Tag Manager ile Meta Description Gönderimi
Google Tag Manager oldukça fazla yeteneğe sahip. Biz dijital pazarlamacıları IT bağımsız birçok konuda oldukça rahatlatıyor. Hem sitedeki harici kodları daha rahat kontrol edebiliyoruz hem de yeteneklerini kullanarak farklı sonuçlar da elde edebiliyoruz. Bu yazımızda da Google Tag Manager üzerinden meta description gönderimini nasıl gerçekleştirdiğimizi anlatacağız.
Önce ihtiyacımız olan şeyleri listeleyelim:
1- Variables (Değişkenler): Meta descriptionı daha etkili kullanabilmek için her sayfayı özelleştirecek değişkenlere ihtiyacımız var. Biz örnek verdiğimiz ve bizim sayfalarımızda yeterince değişken olmadığı için basit bir şablon kullandık 🙂 Özellikle e-ticaret sitelerinde farklı değişkenler kullanılabilir. Ürün adı, ücretli ya da ücretsiz kargo oluşu, marka adı, model adı gibi değişkenleri kullanmak avantajlı olacaktır.
2- Trigger (Tetikleyici): Oluşturacağımız senaryolara göre tetikleyiciler farklı sayılarda olabilir. Biz örnek verdiğimiz için tek bir tetikleyici kullanacağız.
3- Tag (Etiket): Tüm bunları çalıştırabilmek için bir custom HTML etiketine ihtiyacımız var. Bu custom HTML etiket bloğunun içerisinde bir JS çalıştıracağız.
Kurulum:
1- Biz değişken olarak sayfa başlığı olarak belirledik. Bunu da yine hızlı aksiyon alabilmek için yaptık.
function() {return document.title;}Bu değişkenin adına “Title” dedik.
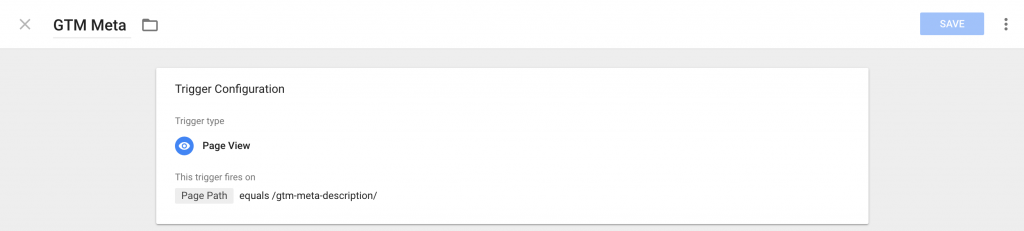
2- Tetikleyici olarak da şimdilik sadece çalıştıracağımız sayfayı ekledik fakat siz burada sayfa tiplerine göre hareket edebilirsiniz. Örneğin sadece ürünlerde kullanacağınız bir meta description formatını “PageType=Product” gibi bir kural oluşturarak çalıştırabilirsiniz.
3- Etiket olarak da bir JS’ye ihtiyacımız var demiştik. Bu JS de aşağıda. Şablonumuzu burada belirliyoruz.
<script>
var m = document.createElement('meta');
m.name = 'description';
m.content = '{{Title}} yazısında GTM ile meta description gönderimini test ediyoruz.';
document.head.appendChild(m);
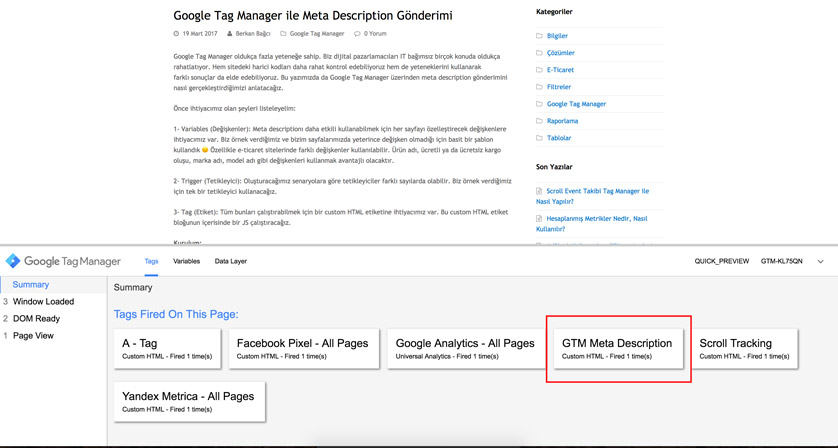
</script>Bunu da hazırladıktan sonra önce bu etiketin bu sayfada çalışıp çalışmadığını debug modda test ediyoruz.
Burada da bir problem yoksa hazırladığımız GTM versiyonunu yayına alabiliriz.






Berkan merhaba, blogunu ziyaret ettim, çok güzel yazılar var, ancak benim gibi bu tarafa yeni yönelenler için yazılarını daha anlaşılır ve net yazman gerektiğini düşünüyorum. Kurulum başlığından itibaren nereden aksiyon alacağımı anlayamadım.
Serkan selam,
Teşekkür ederim geri dönüşün için. Aslında bu blogda belli bir seviyedeki insanların rahatça anlayabileceği dilde yazmaya çalışıyorum. Uyarın için teşekkürler, yeni başlayanlar için dili daha sade hale getirmeye çalışacağım 🙂
Yapabildin mi, yardım ister misin?
Sevgiler,