
dataLayer’daki Alt Diziler Değişken Olarak Nasıl Tanımlanır?
Bildiğiniz üzere site üzerindeki bir etkinlikten GTM’e veri aktarabilmenin en sağlıklı yolu dataLayer kullanmak. dataLayer içerisindeki değerleri de GTM üzerinde istediğimiz değişken adıyla isimlendirebilir, uygun yerlerde kullanabiliriz. Peki dataLayer’ımız bir “dizi” içeriyorsa ne yapmamız gerekir? Özellikle e-ticaret sitelerinde sıkça karşımıza çıkabilecek bu durum için çok basit bir yöntem var.
Örneğin dataLayer’ımız siparişin verildiği anı temsil etsin.
<script>
dataLayer.push({
'event': 'OrderCompleted',
'ecommerce': {
'purchase': {
'actionField': {
'id': '12345',
'affiliation': 'Online Store',
'revenue': '35.43',
'tax': '4.90',
'shipping': '5.99'
},
'products': [{
'name': 'Festinhouse Asia Tv Ünitesi',
'id': '12345',
'price': '282.35',
'brand': 'Festinhouse',
'category': 'TV Ünitesi',
'variant': 'Beyaz/Ceviz',
'quantity': 1,
'coupon': ''
},
{
'name': 'Festinhouse Snow White Tv Ünitesi',
'id': '67890',
'price': '165.88',
'brand': 'Festinhouse',
'category': 'TV Ünitesi',
'variant': 'Beyaz',
'quantity': 1
}
]
}
});
</script>
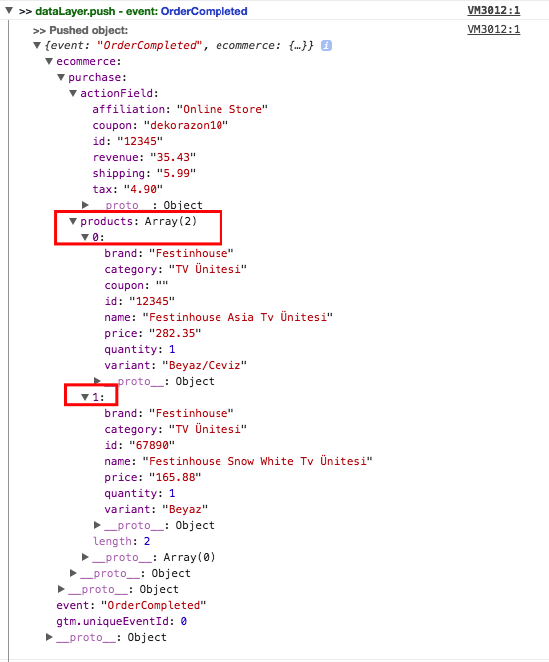
Burada gördüğünüz üzere tamamlanan siparişimizde 2 farklı ürün bulunuyor. Bunun console’daki yansıması ise aşağıdaki gibi oluyor.
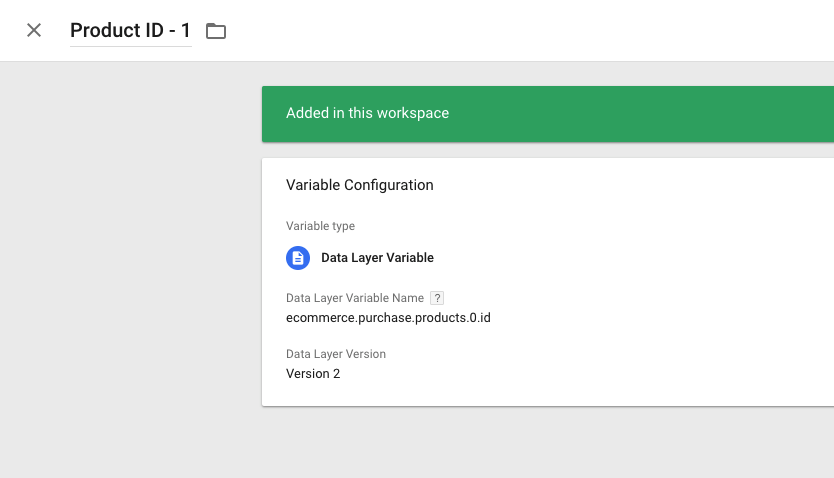
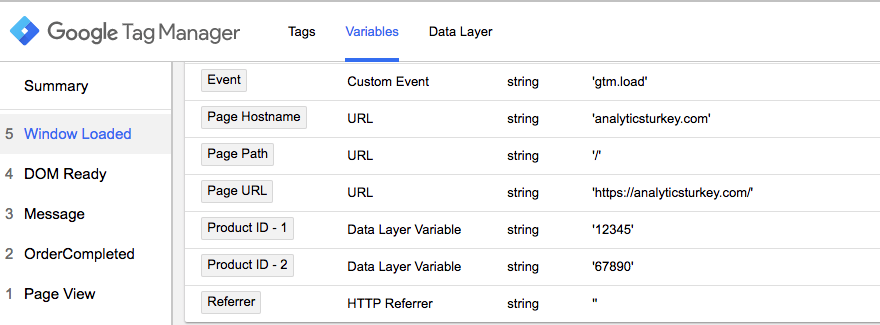
Bu diziyi gördükten sonra GTM tarafına geçip aşağıdaki değişkenleri belirleyebiliriz.
Bu değişkende tip olarak dataLayer seçtik ve isim olarak da ecommerce.purchase.products.0.id kullandık. Bu sayede ilk dizinin içindeki id’yi çekebiliyoruz. Eğer ecommerce.purchase.products.1.id kullanmış olsaydık ikinci dizinin içindeki id’yi çekebiliyoruz diyecektik. Bunun sonucunda da aşağıdaki değişkenleri (Product ID – 1 ve Product ID – 2) elde ediyoruz.